Page History
...
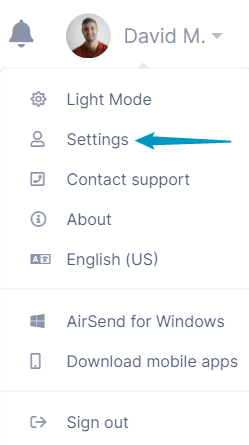
- In the upper-right corner of the AirSend screen, click on your username and choose Settings.
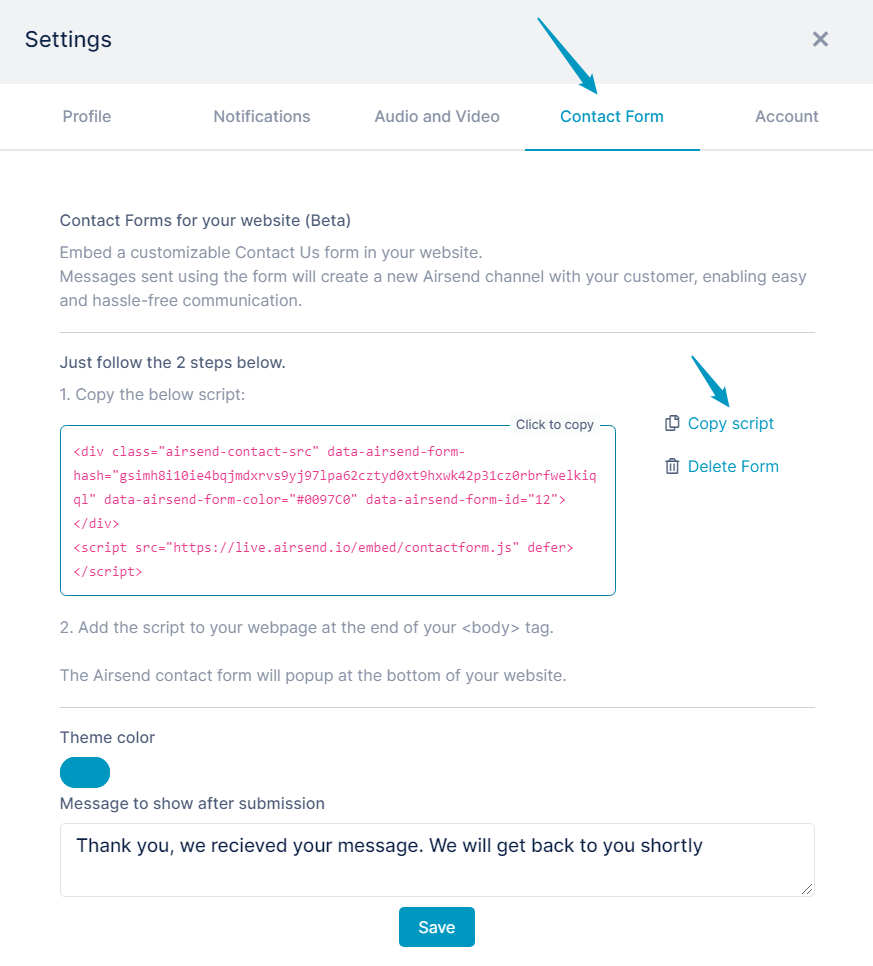
The Settings dialog box opens. - Click the Contact Form tab.
- If you want the Contact Us button and form to appear in a different color than the default blue, click Theme color and change it.
- Click Copy script to copy the script that inserts the form into a web page.
- To display a different message on the website after the user clicks send, edit the text in Message to show after submission.
- Click Save.
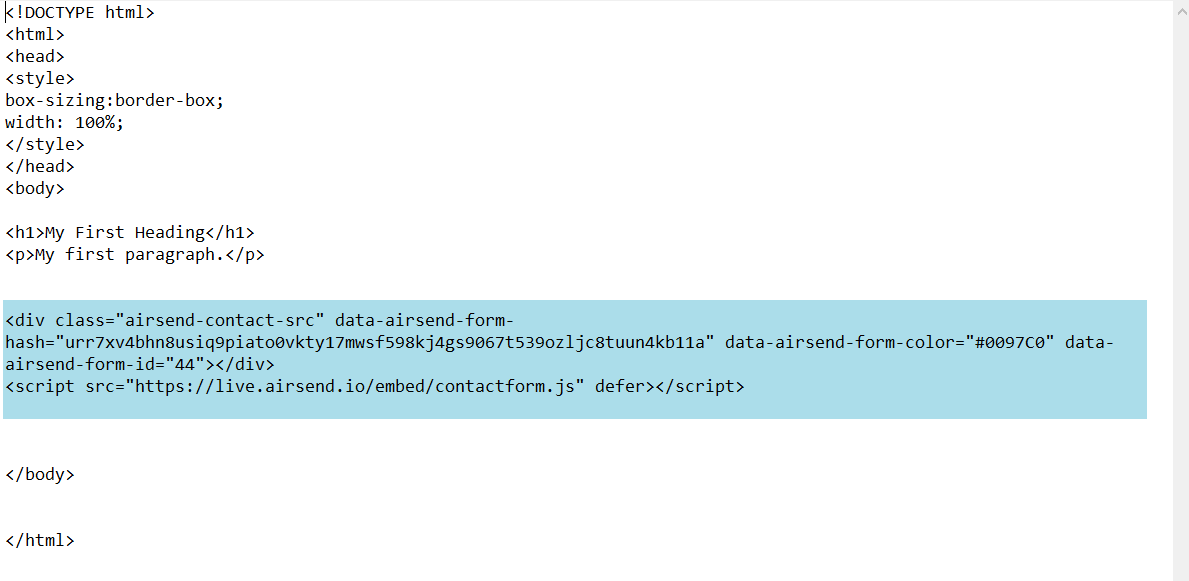
- Open the source code for the Web page and insert the script before the end </body> tag.
When the Web page is rendered in a browser, it displays a Contact us button:
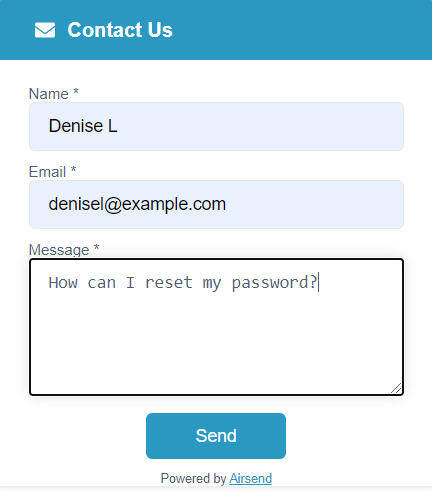
When a user clicks the button, a Contact us form opens. The user fills in the form and clicks Send.
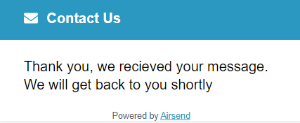
After the user clicks Send, the text in Message to show after submission appears on the website:
Now, the following happens:
...
For example:
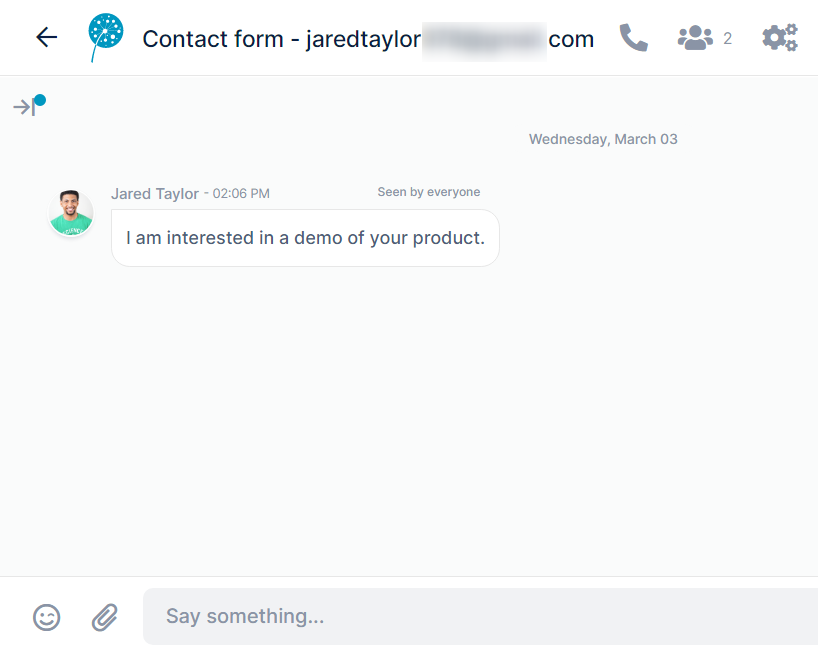
Sara Davis has copied the script for the contact form into her website and Jared T has filled out the form and clicked Send.
A channel is created in Sara's account that includes Jared and Sara as members.
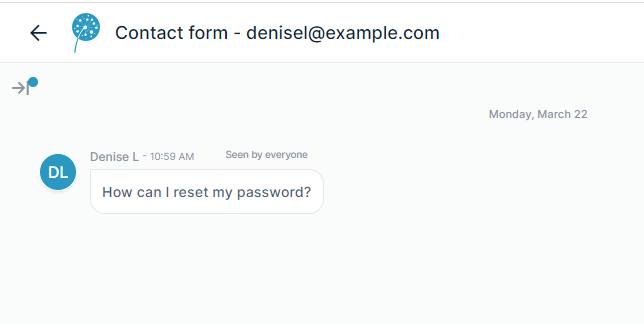
The first message in the channel is the message Jared entered in the form.
Sara David receives a message telling her him that Jared Denise has filled out a form and a channel has been created where they can communicate.
Jared
Denise receives a message telling him her that a channel has been created.
Overview
Content Tools
Apps