
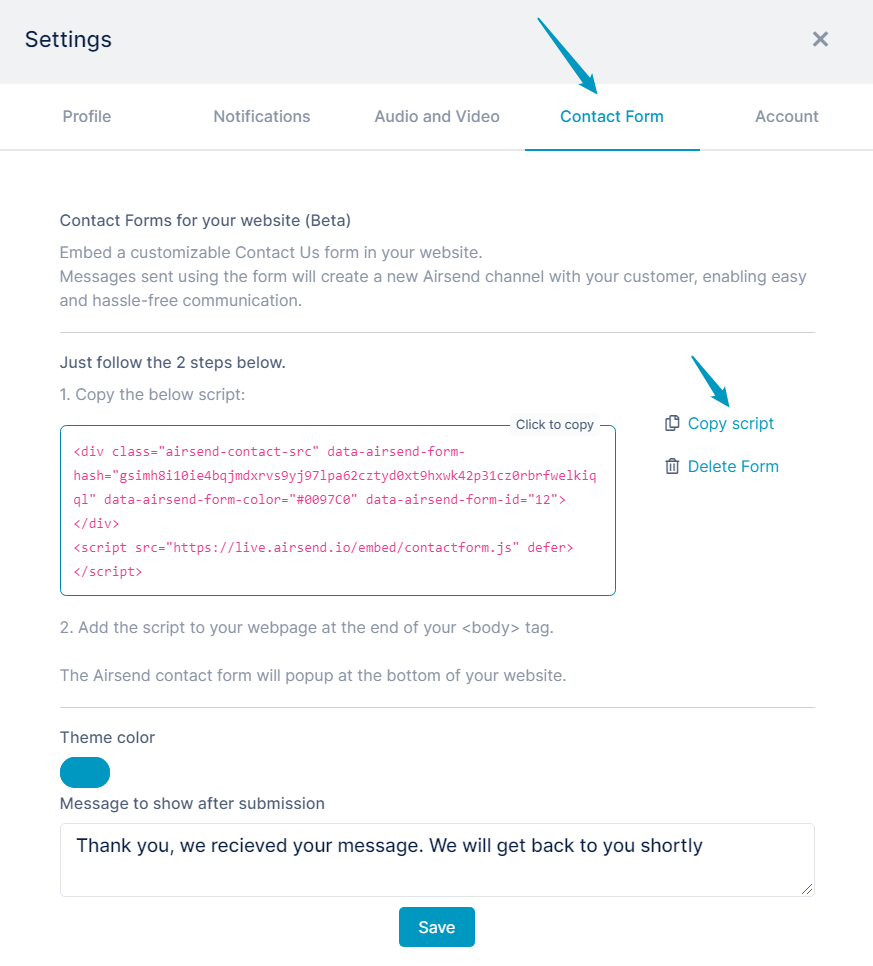
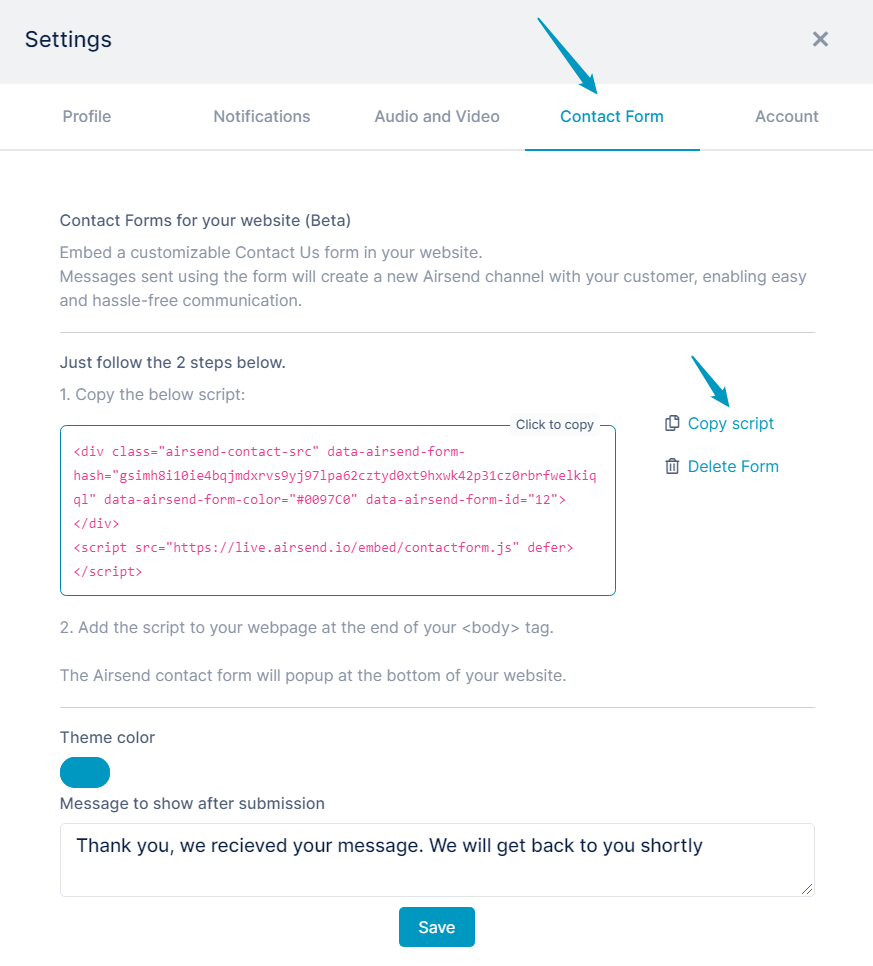
The Settings dialog box opens.

AirSend provides you with the ability to use website "Contact Us" forms that are connected to your AirSend account. When a user sends a query using the form, AirSend creates a channel for you and the user where you can respond to the query and communicate.
To insert the contact form into a website:


Open the source code for the Web page and insert the script before the end </body> tag.
When the Web page is rendered in a browser, it displays a Contact us button: 
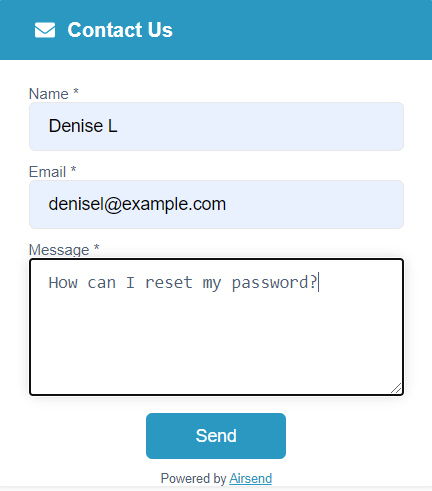
When a user clicks the button, a Contact us form opens.
The user fills in the form and clicks Send.
After the user clicks Send, the text in Message to show after submission appears on the website:
Now, the following happens:
For example:
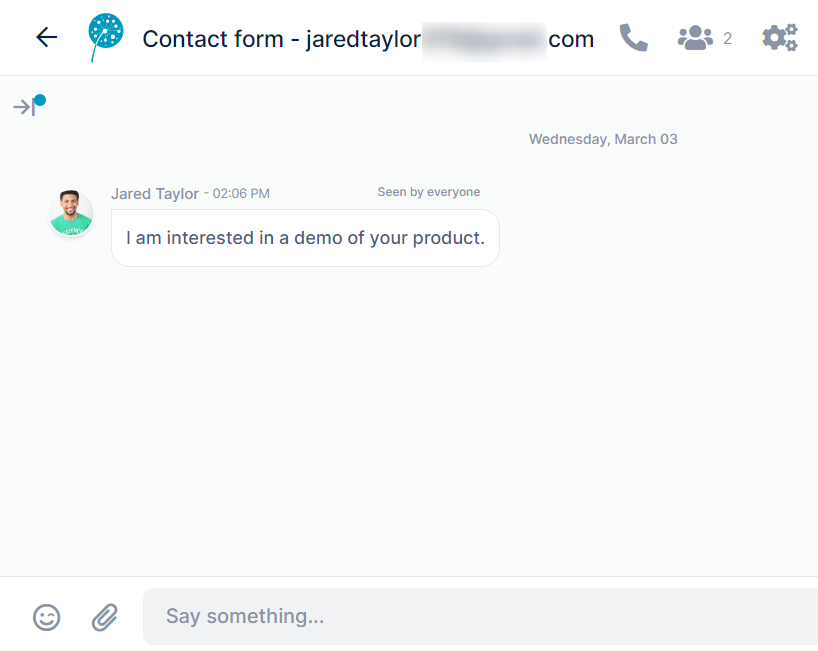
Sara Davis has copied the script for the contact form into her website and the user Jared T has filled out the form and clicked Send.
A channel is created in Sara's account that includes Jared and Sara as members. The first message in the channel is the message Jared entered in the form.
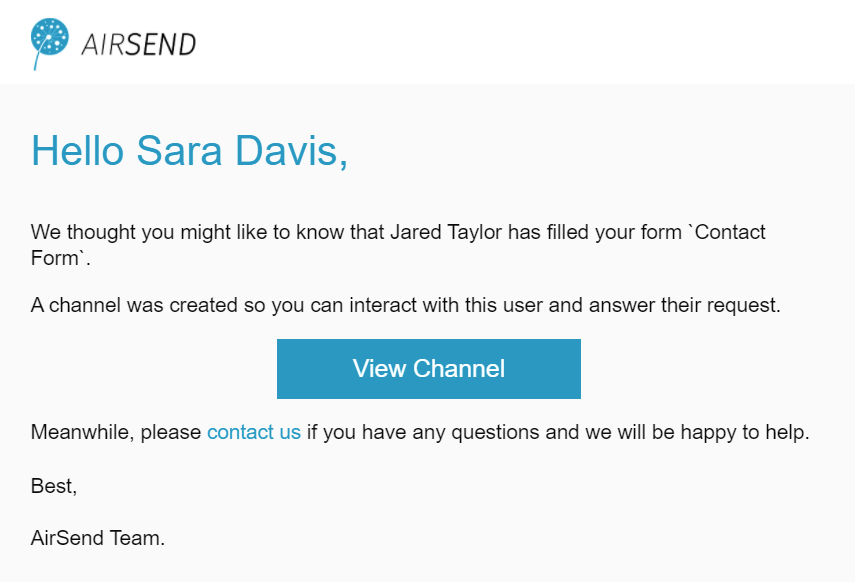
Sara receives a message telling her that Jared has filled out a form and a channel has been created where they can communicate. 
Jared receives a message telling him that a channel has been created.