Embedded File Upload Website Form
It is possible to create a file upload form that can be integrated with your existing website so that when users upload files they get uploaded to a specific file cloud folder without the need for a user name or password. This is similar to having a simple "File Drop box" allowing your customers / clients / vendors to send files to you quickly and easily.
Step 1:
To allow cross domain requests, in the WWWROOT/.htaccess file disable the setting:
by putting a hashtag (#) in front of it.
Step 2:
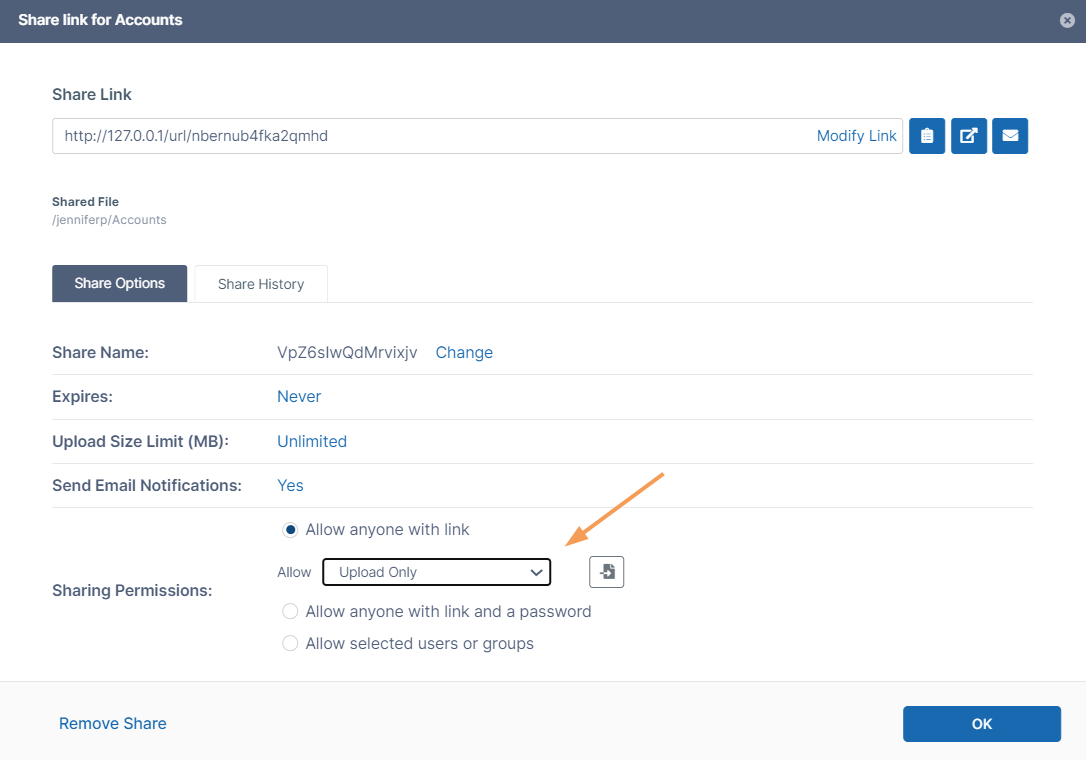
Create a public share for a folder and set Share Permissions to Allow Everyone with Upload Only.
Step 3:
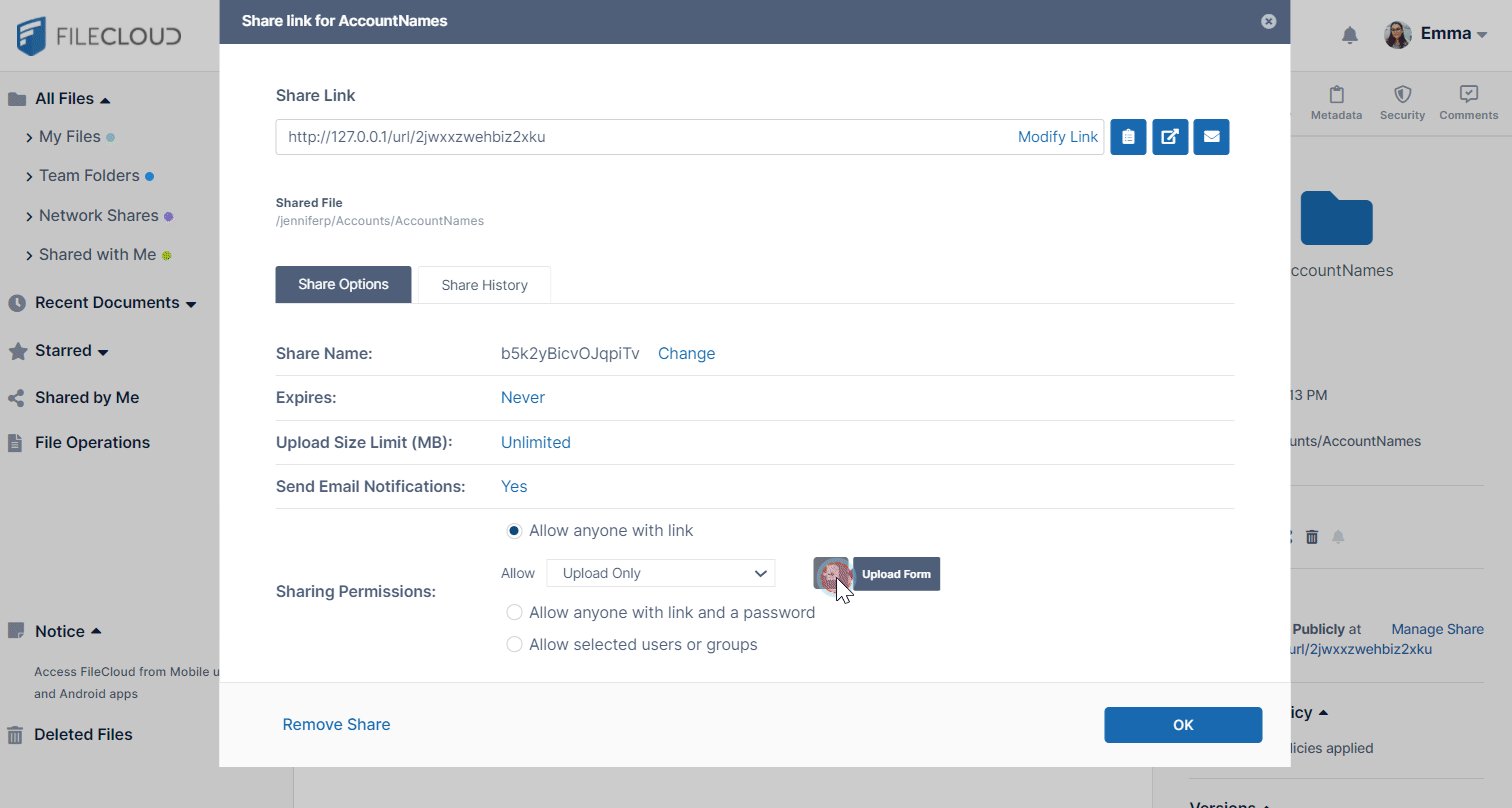
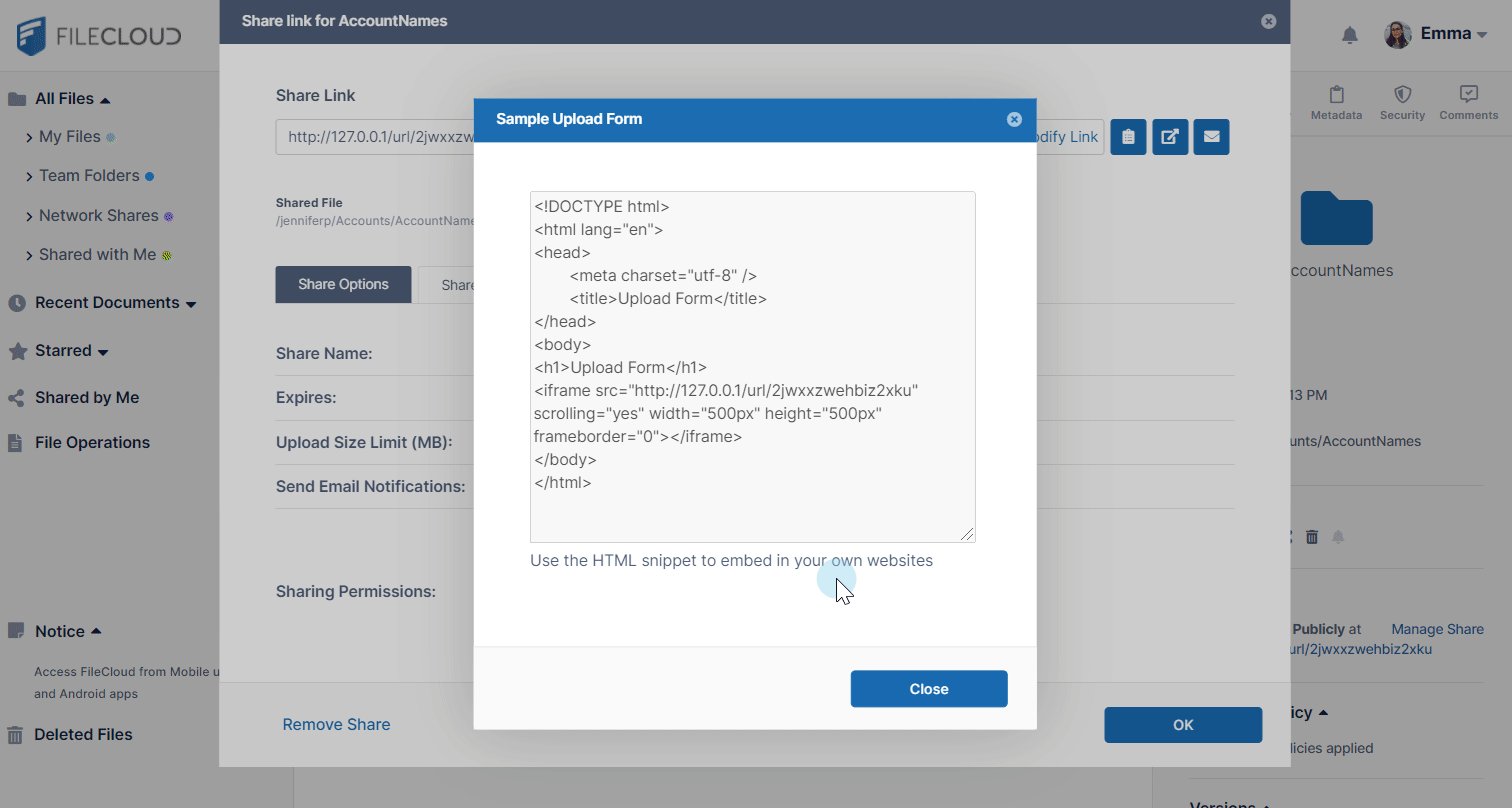
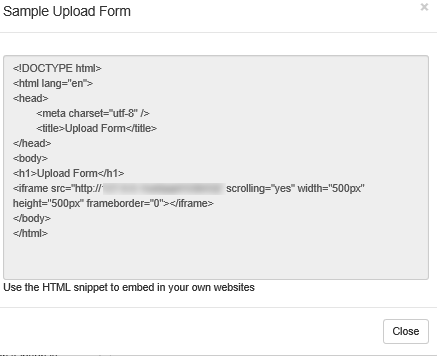
Click on the Sample Form to open a sample HTML web form that should be integrated in your website.
Step 4:
Embed the form in your existing web page or website.
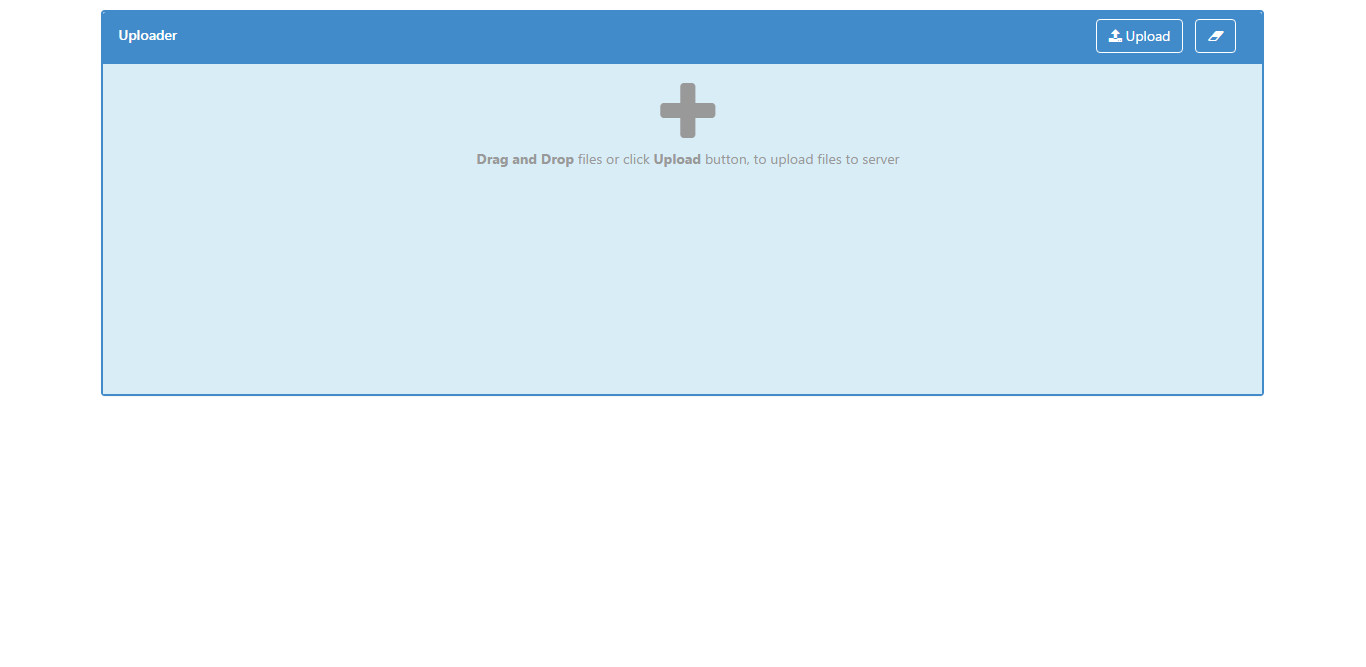
If you open the webpage, you should see a form appear like this. You should now be able to upload files either by dragging or dropping or selecting the files using the upload button.